[css]iOS의 Safari에서 버튼 내 텍스트 색상이 파란색이 되는 경우
2024년 10월 18일블로그 디자인을 수정하면 여러 기기/환경에서 테스트를 꼭 거치려고 한다.
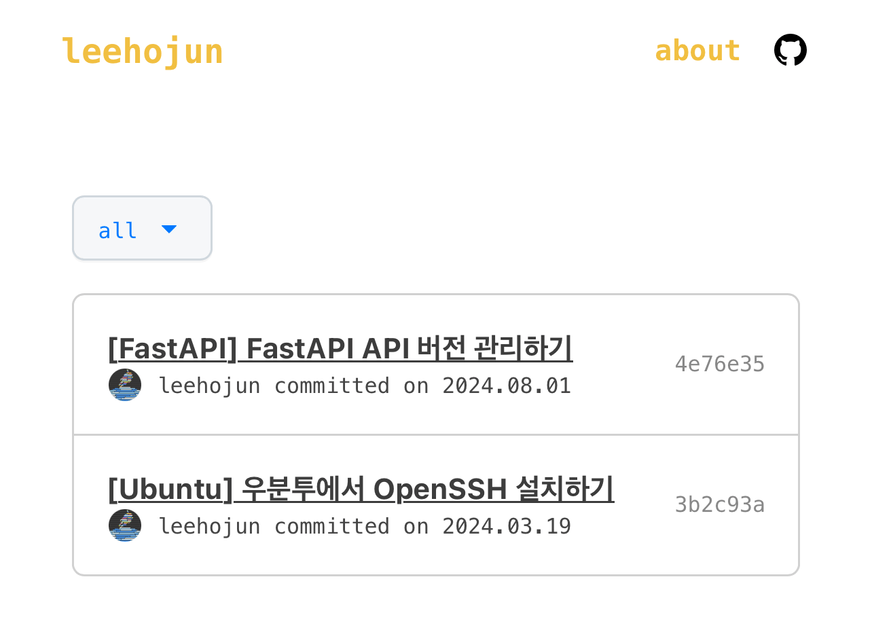
반응형 사이트를 구축하면서 모바일 환경도 꼭 살펴보는데, 이상하게 아이폰으로 볼 때만 버튼 내의 텍스트와 svg 색상이 변경되는 것이다.
처음엔 내가 색상을 잘못 설정한 줄 알았는데 그게 아니었다.

all 버튼을 보면 파란색이 되어 있다.
이는 iOS 15부터 바뀐 변경 사항이라고 한다. (브라우저가 이러면 안되는 거 아니냐고)
버튼에서 css 컬러를 지정해 주지 않으면 -apple-system-blue로 색상이 지정되는 것이다.
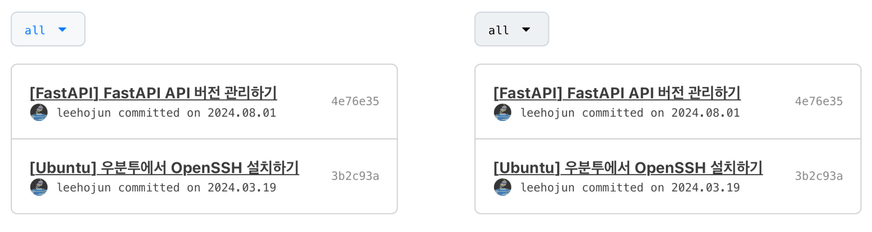
물론 색이 영 나쁘지만은 않긴 한데,, 나는 깔끔하게 검은색이 들어가는 것을 원했기 때문에 직접 color 값을 지정해 줘서 해결했다.
const PostFilterButton = styled.button`
...
box-shadow: 0px 1px 0px 0px #1f23280a;
margin-bottom: 16px;
color: var(--color-black); cursor: pointer;
...
`;
전 -> 후